 Olá!
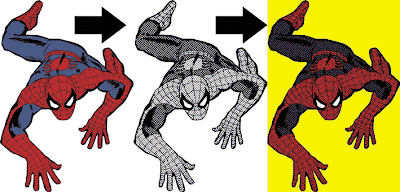
Olá! Hoje vou ensinar a fazer este efeito reticulado estiloso, que eu aprendi com um cara muito fera que trabalha para a DC. Fica ótimo em uma capa, por exemplo.
E pra agradar aos machos de plantão, que parecem ser a maioria dos leitores do Sopa, escolhi o Spiderman para demonstrar. Viram como eu sou legalzinha?
Dicas importantes:
- Em primeiro lugar, escolha uma boa imagem.
- Use o zoom!
Ctrl+ +/ aumentar
Ctrl+ -/ diminuir
ou (Z) e arraste
- Use a barra de espaço!
- Use os atalhos do teclado!
Bom, mas vamos ao que interessa.
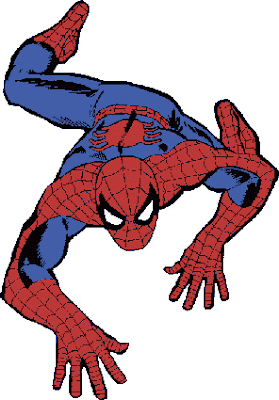
Abra a imagem escolhida (Ctrl+O)
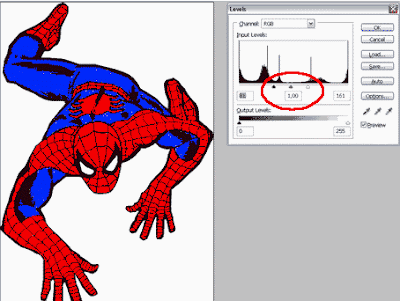
Eu escolhi essa imagem que peguei no Google. Como ela não está muito legal vou ter que dar uma ligeira tratada, caso contrário o efeito não vai ficar legal.
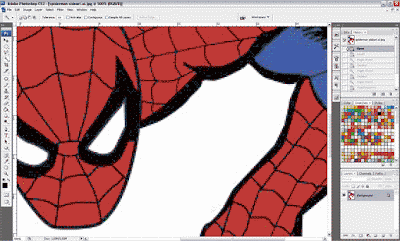
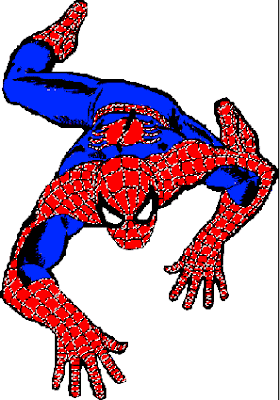
 Olhando de longe a imagem parece boa, mas de perto ela está serrilhada. E isso não deve acontecer.
Olhando de longe a imagem parece boa, mas de perto ela está serrilhada. E isso não deve acontecer. Vou explicar como melhorar essa imagem para aplicar o efeito. Caso a sua imagem esteja boa esse passo não será necessário, ok?
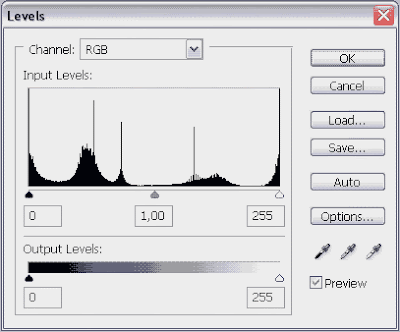
Vou explicar como melhorar essa imagem para aplicar o efeito. Caso a sua imagem esteja boa esse passo não será necessário, ok? Image > Adjustments > Levels (Ctrl+L)
Vai aparecer esta caixa:
 Note que em Input Levels temos três controles: uma seta preta, uma cinza e uma branca.
Note que em Input Levels temos três controles: uma seta preta, uma cinza e uma branca. O que eu fiz foi aproximar as três, aumentando muito o contraste da imagem, consequentemente diminuindo o aspecto serrilhado.
 Agora já podemos começar a aplicar o efeito.
Agora já podemos começar a aplicar o efeito. Primeiramente vamos ter que mexer nas cores, caso contrário não teremos o efeito desejado.
Como o vermelho vai ser a parte mais clara, não posso deixá-lo com essa intensidade.
Então vou selecionar todo o vermelho da imagem com a varinha mágica (W).
Mas atenção para a configuração da ferramenta:
Ajuste na barra de opções, lá em cima.
Para selecionar tudo o que está em vermelho, vou desmarcar a caixa contiguous.
Se a cor que você pretende selecionar estiver bem chapada, ótimo. Se não estiver, aumente um pouco o valor de tolerance, senão ela não vai selecionar todos os pixels que você quer.
Se a imagem ainda estiver um pouco serrilhada, marque a caixa anti-alias.
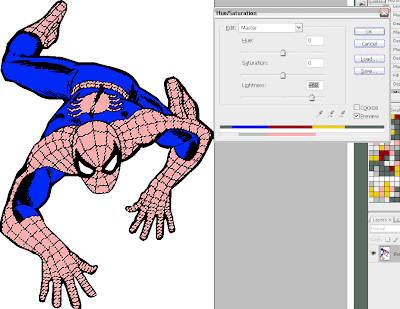
 Pronto, selecionei todo o vermelho. Agora vou clareá-lo.
Pronto, selecionei todo o vermelho. Agora vou clareá-lo. Image > Adjustments > Hue/ Saturation (Ctrl+U)
Aumentei o valor de lightness.
A imagem ficou assim:
 Para desfazer a seleção use Ctrl+D.
Para desfazer a seleção use Ctrl+D. Agora a imagem está pronta para receber o efeito.
Vou convertê-la para Grayscale.
Image > Mode > Grayscale
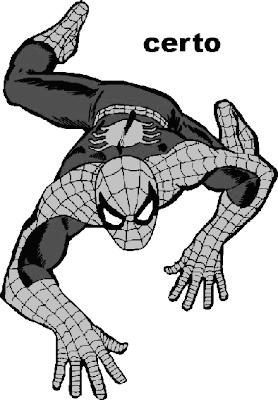
A imagem vai ficar assim.

Note a diferença entre o que era vermelho e o que era azul.
O vermelho ficou num tom de cinza bem mais claro. Se eu não tivesse clareado, ele teria ficado quase igual ao azul e não daria o efeito desejado. Isso é muito importante!
 Agora sim! Vamos ao efeito.
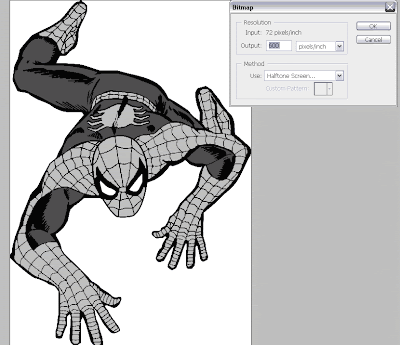
Agora sim! Vamos ao efeito. Vou converter a imagem para Bitmap.
Image > Mode > Bitmap
E alterar os valores:
Output: 600 pixels/ inch
Method: use Halftone Screen

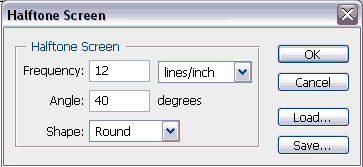
Vail aparecer outra caixinha. Aí está o "X" da questão.
 Eu usei estes valores, mas aconselho você a testar outros valores e ver o que fica mais interessante na sua imagem.
Eu usei estes valores, mas aconselho você a testar outros valores e ver o que fica mais interessante na sua imagem. Frequency: Quanto mais alto for este valor, menor será o tamanho da retícula.
Você também pode alterar o ângulo e o formato da retícula.
OK.
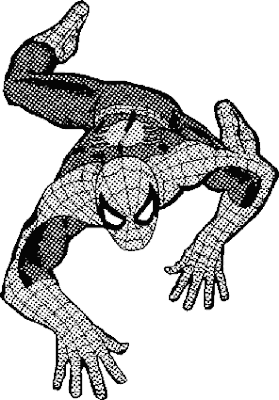
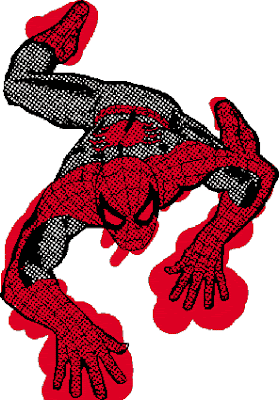
Tcharaaaaaam!
 Agora vou reconverter a imagem para grayscale e depois para RGB, caso contrário não vou conseguir editá-la.
Agora vou reconverter a imagem para grayscale e depois para RGB, caso contrário não vou conseguir editá-la. Image > Mode > Grayscale
Image > Mode > RGB
Se quiser dar uma refinada no traço, ajuste brilho e contraste.
Image > Adjustments > Brightness/ Contrast
Agora cada um faz o que quiser com a sua imagem, basta usar a criatividade.
Eu vou colorir. Para facilitar a minha vida, vou selecionar todo o branco com a varinha mágica.
(desmarcando a opção Contiguous, lembra?), e vou pintar com o lápis (B) as partes vermelhas
Dicas quentes de pintura no Photoshop:
Para usar o Lápis (B), ou qualquer ferramenta com formato de pincel:
- Ative a tecla Caps Lock e poderá visualizar na tela o tamanho do pincel.
- Com as teclas [ e ] você aumenta ou diminui diretamente o tamanho do pincel.
- Se as "formiguinhas" da seleção estiverem te atrapalhando, oculte-as (Ctrl+H)
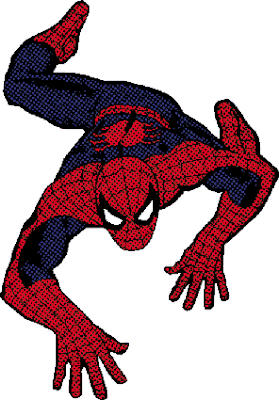
Com o lápis, pintei as partes vermelhas. Não me preocupei se a cor vazou para fora da imagem. É muito mais fácil limpar o que vazou do que ficar detalhando a pintura. Só tomei cuidado com as partes que serão azuis. Nas partes pequenas, como a aranha e o cinto, usei o balde de tinta (G).
 Depois limpei as partes vazadas, selecionando-as com a varinha mágica (marcando "contiguous")
Depois limpei as partes vazadas, selecionando-as com a varinha mágica (marcando "contiguous") Apertando junto a tecla shift consigo selecionar várias áreas diferentes. Depois de selecionar tudo o que não me interessava, deletei.
Repeti o mesmo processo com a cor azul.
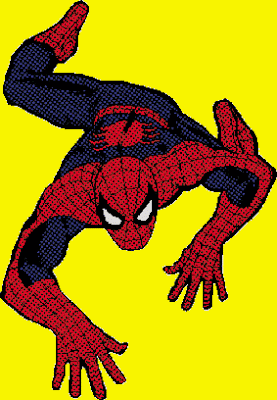
 Depois joguei um fundo amarelo pra contrastar.
Depois joguei um fundo amarelo pra contrastar.  Aí vai do gosto e da necessidade de cada um.
Aí vai do gosto e da necessidade de cada um. E aí, gostaram? Eu pessoalmente achei o máximo esse efeito, e é relativamente simples!
Em breve estarei abordando o tema Pintura no Photoshop mais detalhadamente.
Legal que gostou do ToKa di Rato. Irei colocar o Sopa na minha lista de Blogs...
ResponderExcluirBom, vamos ao texto. Gostei bastante da explicação. Para quem é leigo no assunto então, é uma maravilha!!
Mas eu particularmente não vi muito utilidade em "estragar" a imagem com pintinhas pretas ;) (talvez seja porque sou roteirista e não desenhista/ilustrador)
Qual o intuíto de mexer na imagem da maneira como fez?
Valeu!
Valeu, Matheus!
ResponderExcluirVou te linkar também porque gostei do teu blog.
Bom, o intuito é unicamente dar um efeito diferente à imagem. Com certeza é coisa de ilustrador, rsrsrs...
Ultimamente usei este efeito numa capa, e achei que ficou bem legal. Mas é uma questão de gosto pessoal, enfim.
:)
Muito bom o tutorial como sempre!!!
ResponderExcluirbacana demais!
Você não perde mesmo o pique, heim?
continue assim!!
Valeu, Danilo!
ResponderExcluirNão pode deixar a peteca cair, né?
Obrigada pelo apoio de sempre!
Oi Miss, como vocÊ está?
ResponderExcluirMuito bacana o tuto, viu. Já vi muitas vezes este efeito e agora ja sei como fazer-lo, graça a você. (risos)
Olha...eu gostaria de te dar uma dica aqui pro blog.
Visto que está muito pesado, acho bom que você diminua o tamanho do arquivo de imagem. Baixe um aqui e está com 65kb. É muita coisa pra uma imagem simples. Tenta salvar as imagens em JPEG no Paint após ter trabalhado com elas no Photoshop, ok. Vão diminuir muito em kb. Outra coisa que acho que deveria fazer é colocar a tag (target="_new") para abrir as imagens em uma nova aba ou janela. Facilita muito para nós usuários.
Desculpe a minha intromissão e não me leve a mal, ok.
Outra coisa, estou linkando o teu blog, viu.
Mas faltou o teu microbanner aqui, hein.
Até logo, moça!
Denial,
ResponderExcluirMuuuuuuitíssimo obrigada pela sua opinião, não sabe como isso é importante pra mim!
Adoro ouvir a opinião dos leitores, só assim eu posso melhorar o blog!
Com relação ao tamanho das imagens, concordo plenamente com você... meu medo é perder a qualidade, mas reparei que estão demorando a carregar. Realmente preciso dar uma reformulada. E olha que eu sempre diminuo muito as imagens antes de publicar. Mas talvez não esteja sendo o suficiente.
Com relação a abrir em outra aba... Te juro, quando eu clico as imagens abrem eu outra aba! Devem ser as "forças ocultas" operando, rsrsrsrs
Mas vou verificar isso sim!
Estou linkando blogs amigos, desde que tenham conteúdo! Claro, vou linkar o seu também, e agradeço o prestígio. Vou elaborar em breve um bannerzinho, ok?
Essa semana tá braba, mas assim que tiver um tempinho vou fazendo as melhorias.
Mais uma vez obrigada e inté!